Summary
Keeping everything the same is boring. Some things have to stand out on your page. The most important thing should be the most prominent, the second most important thing slightly less prominent, and so on. What you emphasize depends on what’s most important. Emphasis helps a reader pick out the important parts and makes your page interesting to look at. Techniques include making things big, bold, or bright; adding outlines; and fading things around the emphasized element. Novice designers tend to use emphasis too much when they first learn it, and knowing how much to use is an important part of learning design.

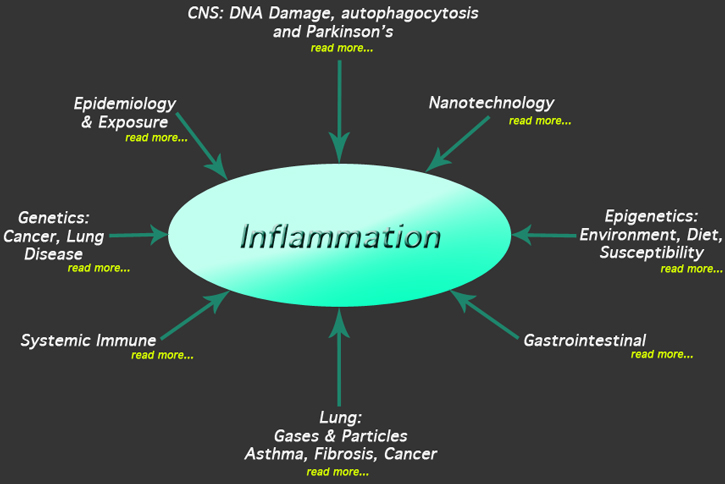
An example of emphasis. Notice that not only is the word “inflammation” the biggest element in the image, but it’s surrounded by arrows pointing to it. All of this draws the eye to the center, making it the focal point.
Key Terms
Visual hierarchy: the arrangement of visual elements according to their importance
Focal point: the most emphasized element on the page, where the reader’s eye goes first
